I often find it interesting to see how other developers setup their workflow. With such a range of tools available it’s easy to think, “am I doing the the right way?”
But there is no single “right” WordPress development workflow. There is just your preferred way.
I’d like to share my typical WordPress development workflow.Develop locally
A lot of times if you’re new to development you may be developing directly on your server. If that’s the case it’s only a matter of time until s misplaced semi-colon white screens your site and you have to frantically debug your site.
Developing locally won’t prevent you from white-screening your site. You will still almost certainly do that. But it at least your visitors won’t see it.
There are multiple ways to develop WordPress locally. I tend to use Vagrant for projects where I’ll be working with a team, but MAMP for projects where I’m spinning something up quick. And now Docker has entered the fold, which seems perfect for setting up a quick dev environments that can easily be shared.
Whichever local environment you choose you’ll be well on your way to setting up your own WordPress development workflow.
Version control aka covering your @$$
Have you ever made changes to a file then days later realized it completely borked up another portion of your code. Didn’t you wish you could reach back in time and find the original code? Well with version control you can!
The two most common types of version control are git and svn. Git is the more commonly preferred of the two thanks in part to GitHub. But WordPress still uses svn for core and plugin version control. So if you want to contribute or submit a plugin you get to learn both!
You can pretty safely focus on git and look up your svn commands as needed. I’ll be honest, that’s what I do every time I need to update one of my plugins.

Basic git commands everyone should know
Git can get pretty complex once you start getting into forks, pull requests, feature branches and more but it’s also simple to get started with. You can set up a decent git workflow with just a few commands.
git clone {repo url} – This command allows us to copy a repository from the interwebz onto our local machine.
git checkout {branch} – This command allows us to switch between branches on our repository. Or to create a new branch by adding the “-b” flag. Ex. git checkout -b branch-namegit pull origin {branch} – this command let’s us pull down any change another developer may have committed to the branch since our last pull or initial clone.
git status – running this command shows us files that have been added, modified, or deleted but have not yet been committed. It also shows you if there were any merge conflicts with a pull or merge.
git add . – the git add command with . adds any modified, deleted, or newly created file within our repo directory to the staging area for our next commit.
git commit -am “{message}” – this command allows us to actually commit our changes along with a descriptive message that helps explain to others what has been changed. The “-am” flag actually would add the files too. So we could get by with just “-m” since we’re using git add . already.
git merge {branch} – this command takes files from one branch and merges them into another branch. It handles combining files so you don’t have to.
git mergetool – if your merge resulted in conflicts this command will open your mergetool and help you decide which version to keep.
git push origin {branch} – this command pushes your commit to the repository for safe keeping in your version control history.
A simple git workflow
We’ve been using this workflow at Red8 Interactive for some time now when developing custom sites as a team and it has worked well for our needs.
Committing changes to your branch
- Clone the repository to your ~/Sites directory or wherever you keep your site files by running
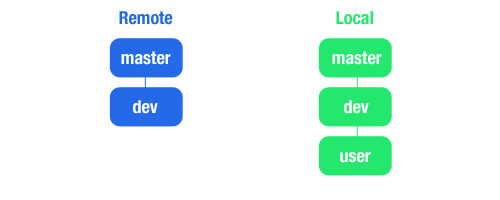
git clone {repo url}in terminal. This will give you a copy of the repo on the “master” branch. The “master” branch is a good place to keep production versions of your code. - Run
git checkout -b devto create a “dev” branch. Thengit push origin devto push this branch to the repository. This branch will be used to track changes made during development. - Run
git checkout -b localto create a branch named “local” to work directly on. This makes merging multiple peoples code into “dev” much easier. You won’t everpushthis branch. It will only exist on your machine. - Develop to your heart’s content! Run
git statusat any point to watch git tracking the files that have changed. - When you’re ready to add your changes to the repository run
git add .to prepare all your changes for committing. - You guessed it. Run
git commit -am "informative commit message"to commit your changes. At this point we haven’t yet pushed them up to the repository. So there’s more left to do.

Pushing committed changes to the repository
- First, since we’ll be merging into the
devbranch we’ll want to check if anything else has been committed there since we last pulled. So switch to thedevbranch withgit checkout dev. - On the
devbranch we’ll rungit pull origin dev. This will pull any new changes made to the origindevbranch to our local version. - Switch back to your local branch with
git checkout localand rungit merge devto merge thedevbranch into yourlocalbranch. If you’re lucky you’ll get no merge conflicts and won’t need to rungit mergetoolto clear them up. - Now let’s get our changes merged into dev. Same process as before just with different branches. Run
git checkout devand from yourdevbranch rungit merge local. - Then a quick
git push origin devwill push your commit to the remote repository. Safely in the cloud.
You can get much more advanced and powerful with git version controlling. I recommend giving WP Pusher’s Git Crash Course a look if you want to learn more.
A Note on what to track
When developing fully custom WordPress sites we typically track the WordPress install along with our theme and plugins. We don’t track the uploads directory though. Doing so can make a repository huge. This let’s us keep the whole project in sync between developers.
If you’re creating a custom theme or plugin for WordPress.org or to sell on your own you’ll want to only track the particular theme or plugin directory. If you’re like me you like keeping all your themes and plugins in a separate directory on your computer. Which can be a PITA if you’re trying to develop within one of your many local WordPress environments.
That’s where symlinks come in handy. You can keep your plugin’s git repository stored neatly in a separate directory, but create a virtual link to that folder within your development environment’s plugins directory.
To set this up you’ll need to create the symlink from Terminal. In the example of my Easy Footnotes plugin I have it stored in Plugins/easy-footnotes/git/easy-footnotes and want to link it to the Sites/WordPress/wp-content/plugins directory.
First open Terminal and navigate to your site’s plugin directory with cd /Sites/WordPress/wp-content/plugins. From there run ln -s ~/Plugins/easy-footnotes/git/easy-footnotes easy-footnotes. And you’re good to go.
For a more in-depth look at using symlinks check out Kinsta.
Keeping your Database synced up
Managing databases between local and live sites in WordPress is a bit tricky. It’s something the WordPress community is working to solve. A couple tools working to version control your database are VersionPress and MergeBot from Delicious Brains.
I currently use a simpler strategy for migrating databases between local and live. It requires Migrate DB Pro, which is a paid plugin, also from Delicious Brains. It makes migrating a database from live to development a snap and the media add-on allows you to avoid blowing up your repository by tracking uploads.
If I know I’m going to be making changes that will require database edits I don’t want to manually redo on live I’ll make sure to sync up my live database to my development environment before I start. And alert anyone that might be editing content to hold off until I give the go ahead. This let’s me make my changes on a local environment and push the database back to the live site.
Pushing Live
Now you need to get your files live. There are quite a few way to handle this. The easiest is to upload manually through SFTP. But who remembers all of the files they have changed?
Transmit, an FTP client from Panic, has a nice Sync feature which makes it easier to automate this by checking which files are newer and uploading those.
Another method when using git for version control is to deploy directly via git. WP Pusher offers a nice tool for doing this for your themes and plugins.
I’ll cover git deployments in an upcoming post. That’s what we call a cliffhanger.
