CloudFlare is a service that “protects and accelerates any website online”. I’ll let them explain it in a little more detail.
Once your website is a part of the CloudFlare community, its web traffic is routed through our intelligent global network. We automatically optimize the delivery of your web pages so your visitors get the fastest page load times and best performance. We also block threats and limit abusive bots and crawlers from wasting your bandwidth and server resources. The result: CloudFlare-powered websites see a significant improvement in performance and a decrease in spam and other attacks.
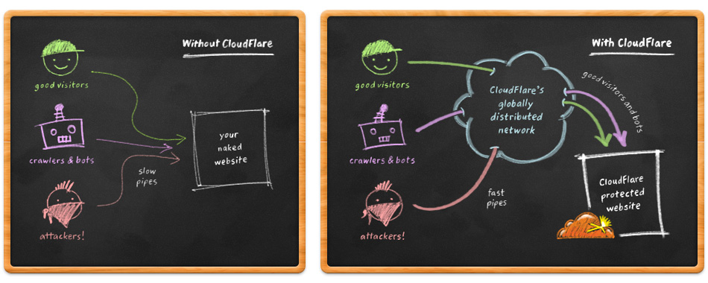
How about we see that in doodle form.
(img via CloudFlare)
All you have to do is take your domain’s nameservers and switch them to CloudFlare’s nameservers. Don’t worry they’ll tell you exactly which nameservers to switch out during the setup process. All you really need is access to your domain wherever it is registered and the ability to follow basic instructions. A little bit of knowledge of DNS lingo may help too.
Results
That’s cool and all, but how does it actually work?
The good news is it is just as easy to setup as they claim, and it does make some improvements to your site instantly.
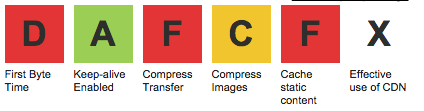
My dirty secret is that my site is in dire need of some optimization. For example, here is my site’s performance on WebPageTest.org before setting CloudFlare.
Woof. Not good. I need to spend some time to optimizing this thing. That’s what I get for being lazy and using this thing as a testing ground.
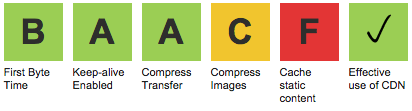
That makes this site the perfect test subject for seeing if CloudFlare can really help improve my site speed. I signed up for the basic account, switched over my nameservers, and turned it on. Here’s what my next results were:
We bumped compress transfer up from an F to an A and got the checkmark for effective use of CDN. Compress images is going to be bad. I’ve got a few large images on my site I need to go in and manually compress as they’re too large for the free version of WP Smush.it. It’s not going to be perfect because my site requires the use of some large images.
I was a bit surprised my grade for caching static content was still an F. I thought CloudFlare would handle some of that. Although I’ve got a bit of an unusual setup on my site and need to go in and set some things up server side to get WP Super Cache working properly.
After turning on the Rocket Loader asynchronous javascript loading my first view dropped from 5.5 seconds to 4.095 seconds and my repeat view went from 2.9 seconds to 1.291 seconds. The first byte time grade fluctuates from B to F when I run the test over and over. Something I can improve on my end.
Overall, CloudFlare does seem to be a good way to increase site speed with very little setup time.