
As I noted previously I’ve been working on a new theme (as seen on this very site) taking advantage of the Gutenberg editor. One of the goals of the Gutenberg editor is to tie the editing experience and frontend together more visually than possible in the past with shortcodes and the classic editor.
Since a theme developer controls the way Gutenberg blocks are output visually they also need to take the time to style blocks to match correctly in the editor.
Core Block Styles
The quickest way to get the editor and frontend playing together nicely is by adding theme support for the core block styles that come with Gutenberg.
By default the core block styles are included on the editor but aren’t output on the frontend of the site. If you’d like to use the core block styles on the frontend you can do so using add_theme_support( 'wp-block-styles' ); within functions.php inside an after_setup_theme hook.
You can find more on using add_theme_support() as well as a list of the available options for Gutenberg support in the handbook.
That can certainly get you part of the way there, but also assumes you aren’t making any changes to the way blocks are output on the frontend.
I found that I had to overwrite some opinionated styles I didn’t necessarily want on the frontend from the core styles. Such as the large blockquote automatically being italicized. Since a user can select to italicize the blockquote text I’d rather leave that choice up to them than force it and not allow for non-italicized text.
Using the core block styles is a great head-start to styling Gutenberg blocks, but I also wanted to do some custom styles myself. So I needed to enqueue my own editor stylesheet to allow me to match some of my frontend changes in the editor.
Enqueueing Editor Styles
WordPress 5.0 introduces a new hook for enqueueing editor assets for blocks. It is handled the same way as enqueueing scripts and styles is typically handled in WordPress.
You can use the add_action( 'enqueue_block_editor_assets' ); hook to enqueue your scripts. In the case of my theme I made a new style-editor.css file to handle my editor styles. So my full function and hook for enqueueing that looks like this:
/**
* Enqueue block editor style
*/
function legit_block_editor_styles() {
wp_enqueue_style( 'legit-editor-styles', get_theme_file_uri( '/css/style-editor.css' ), false, '1.0', 'all' );
}
add_action( 'enqueue_block_editor_assets', 'legit_block_editor_styles' );Now I’m using SCSS in my theme to build out the frontend styles. So I’m also using SCSS to build out my editor styles. I’ve noticed the editor markup can differ slightly from the markup output on the frontend, so for the time being I’ve been duplicating rules as needed.
This isn’t ideal because if I make an edit to my blockquote styles I need to make sure I match it in the editor stylesheet as well.
As I continue to tweak here and there I’ll be looking into a better way of handling this, but for the time being I’ve created an editor directory within my SCSS and have been moving rules specific to the editor there.
I’ve also wrapped my editor styles in the .editor-styles-wrapper class to avoid anything bleeding outside of the editor into other areas of the WordPress admin screen. This may be unnecessary, but I’ll revisit that later.
Notes From My Editor Styling Experience
Once you have the editor script enqueued you can start styling to your hearts content. I find myself doing a lot of inspecting to find the proper targets with my CSS rules in the inspector, but honestly I do that a lot on my own markup. 🙈
Here are a few notes from other items I’ve come across.
- I feel like I need to set several things back to
inheritorinitialCSS values. - Left aligned and right aligned cover images weren’t behaving well. The text was faded and not centering as it does in the editor. May be a bug. Easy enough to fix it with flex.
- Alignments in the editor seem improved across the board. I had originally created an editor alignments.scss to make adjustments when I started this, but now it’s empty.
- There are soooooo many blockquote combinations once you figure in various alignments and pull quotes.
- The pull quote with the solid background option defaults to know background. Strange, but the user can select the background color so I guess it makes sense. 🤷🏻♂️
- I forgot classes were switched from
.is-largeto.is-style-largeon things like pull quotes. That was a confusing 15 minutes before I realized one pull quote had the old class. 🤦♂️ - Rich Tabor brought up a good point about prefixing color palettes in themes. If a user changes themes those color palettes are gone. That could be an annoyance to the end user, but then again colors are presentation and presentation is tied to the theme. Some colors may not work on a new theme. Maybe I could convert my color customizer functionality to a plugin. 🤔
Wrapping Up
All in all adding editor styles to match my frontend blocks wasn’t a bad experience. I spent 2-ish hours making things match up pretty well. And considering this is a beta editor that’s not bad.
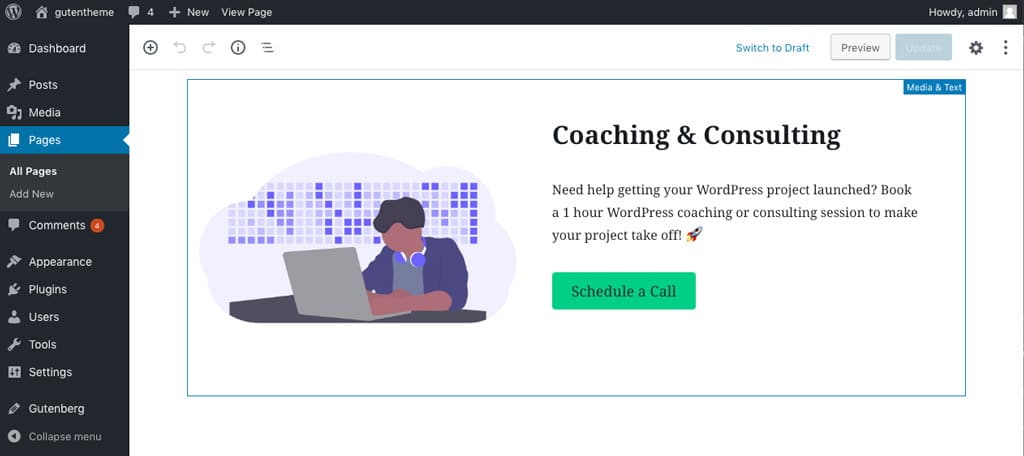
One thing I haven’t figured out a good solution for is handling how I setup the Media + Text images for Themes and Plugins on my homepage. I actually have it set up as 2 columns, each with a Media + Text block and Paragraph Block nested.
The issue is the Media + Text has an image, title, and paragraph of which I’m only using the image and title. So the editor shows a big white space where the paragraph is which looks a little funky. But I understand it’s needed so a user can click into the paragraph still.
All in all my edits came out to about a 12kb CSS file and I’ve probably got a good amount of overkill in there. Not too shabby.
