Plugins are an extremely powerful way to add functionality to your WordPress website. However, a lot of plugins feel the need to add an item into the admin bar without giving you a setting to disable it.
I like to fiddle with plugins and I work on a 13 inch Macbook Pro without an external screen from time to time.

I know, crazy right?
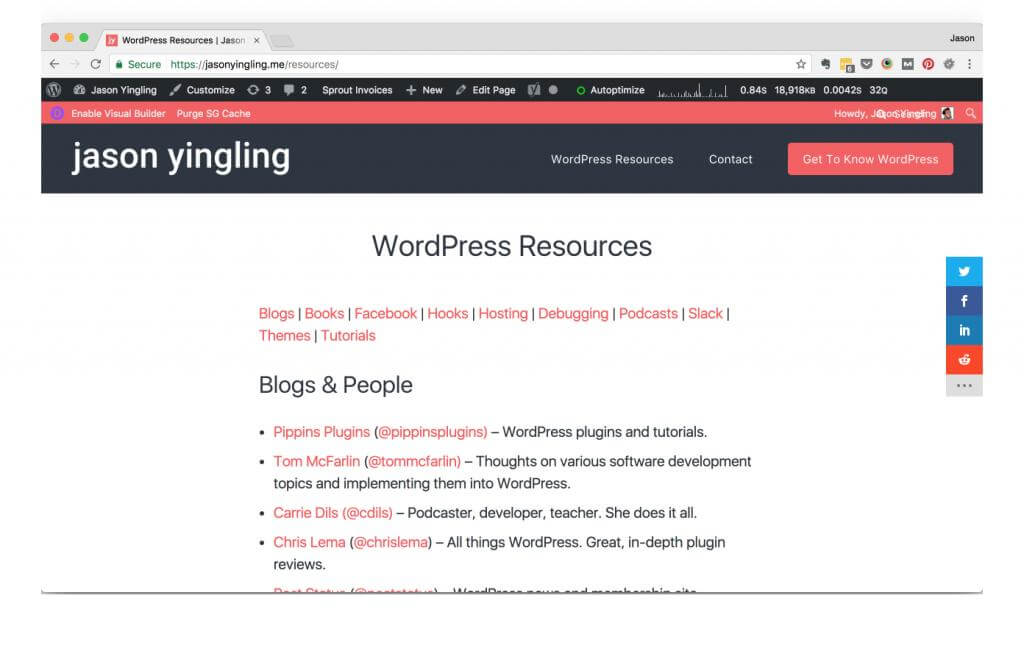
The problem that arises is a lot of plugins add items to the admin bar without giving you the option to turn them off. Taking up a lot of real estate on the small display. In my case this would cause the toolbar items to overflow onto my main site blocking features like search or my secondary navigation.

I decided to create a quick plugin to turn off various items and remove the text from others. I don’t need my site name there to recognize the dashboard icon. And I almost never create a new post or run updates from the admin bar.
Removing Items From the Admin Bar
First let’s remove some items from the admin bar we don’t use. In my case that’s the WordPress logo, updates, comments, new content, and the Sprout Invoices tab. I access all of those from the dashboard when I need them.
To remove items we’ll be using the remove_node function.
// Remove items from the admin bar
function remove_from_admin_bar($wp_admin_bar) {
/*
* Placing items in here will only remove them from admin bar
* when viewing the fronte end of the site
*/
if ( ! is_admin() ) {
// Example of removing item generated by plugin. Full ID is #wp-admin-bar-si_menu
$wp_admin_bar->remove_node('si_menu');
// WordPress Core Items (uncomment to remove)
$wp_admin_bar->remove_node('updates');
$wp_admin_bar->remove_node('comments');
$wp_admin_bar->remove_node('new-content');
//$wp_admin_bar->remove_node('wp-logo');
//$wp_admin_bar->remove_node('site-name');
//$wp_admin_bar->remove_node('my-account');
//$wp_admin_bar->remove_node('search');
//$wp_admin_bar->remove_node('customize');
}
/*
* Items placed outside the if statement will remove it from both the frontend
* and backend of the site
*/
$wp_admin_bar->remove_node('wp-logo');
}
add_action('admin_bar_menu', 'remove_from_admin_bar', 999);The code is creating a function called remove_from_admin_bar to hook into the admin_bar_menu action at a priority of 999 so it happens late in the process.
Then using if ( ! is_admin() ) let’s us hide the menu items only when we’re on the frontend of the site. This is useful if there are some items you only use on the backend of the site, but not on the frontend.
The remove_node() function takes a single parameter which is the menu item’s ID. This can be found by inspecting the page and looking at the id of the li element. For example the site name item is wp-admin-bar-site-name. The id we need to use is what follows the wp-admin-bar- portion of the id.
Drop that into the $wp_admin_bar->remove_node('site-name'); and that item will be removed.
Removing Titles From Items in the Admin Bar
Some items I still want to use, but I know what the icon looks like. But they still take up too much space. I don’t need the text of my site name or the text for the customize button. I just want the icons so I can still click them, but with minimal space used.
To do this I’ll also hook into the admin_bar_menu action with a 999 priority. This time I’m using the get_nodes() function to return all of the nodes into an array named $clear_titles. These are the IDs of the nodes I want to remove the titles from leaving only the icons.
Then a foreach is run on the $all_toolbar_nodes array and we check to see if the current $node->id is in the $clear_titles array. If it is then we update the node’s title to a blank string with $args->title = ''; and update the node by running $wp_admin_bar->add_node( $args );.
The add_node() function in this case is just updating the existing node with the updated arguments. If we were to try to first removing the node before adding it, our placement would get messed up.
// Clear the node titles
// This will only work if the node is using a :before element for the icon
function clear_node_title( $wp_admin_bar ) {
// Get all the nodes
$all_toolbar_nodes = $wp_admin_bar->get_nodes();
// Create an array of node ID's we'd like to remove
$clear_titles = array(
'site-name',
'customize',
);
foreach ( $all_toolbar_nodes as $node ) {
// Run an if check to see if a node is in the array to clear_titles
if ( in_array($node->id, $clear_titles) ) {
// use the same node's properties
$args = $node;
// make the node title a blank string
$args->title = '';
// update the Toolbar node
$wp_admin_bar->add_node( $args );
}
}
}
add_action( 'admin_bar_menu', 'clear_node_title', 999 );Wrapping Up
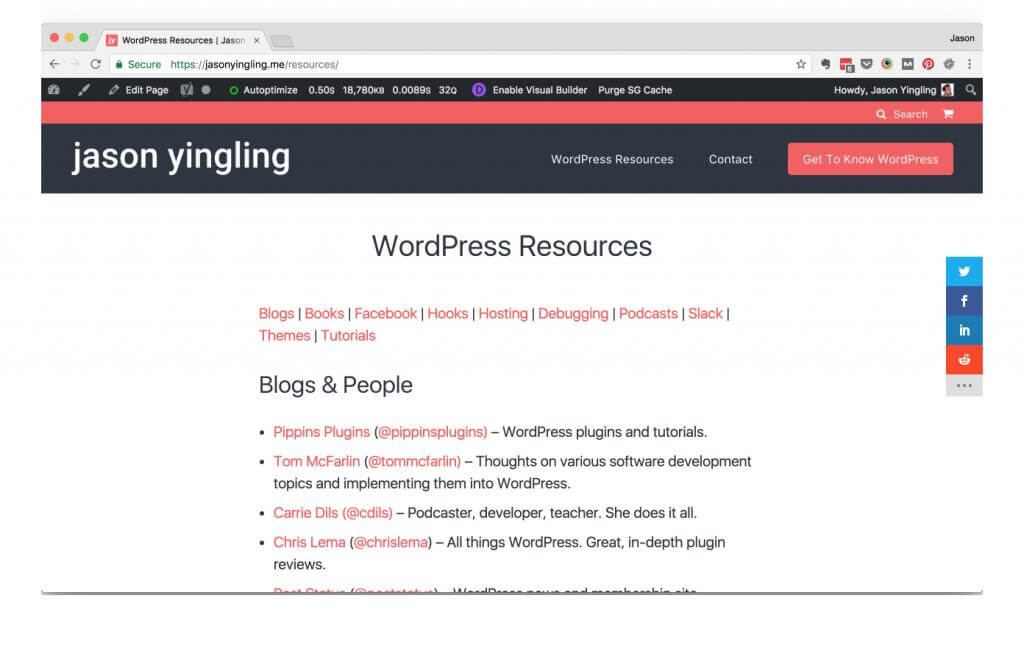
Now we’ve got a much cleaner admin bar that doesn’t overlap onto our main site.

This method may not work with all plugins. Some may not be using a before element for their icon. Cough Autoptimize Cough. And some may not be adding themselves in a way that get_nodes can find them. I’m looking at you Divi.
I’ve made the plugin with both functions available on Github. Feel free to grab it and use it to clean up your admin bar.
Join my list and get WordPress tips and tricks directly in your inbox. You’ll also be the first to know when my PageSpeed Insights course goes live.
Thanks to Digging into WordPress for getting me started.
