In this post we’ll be taking a look at some of the current best practices for developing blocks for use in the new Gutenberg WordPress editor as well as implementing Gutenberg features into themes.
Before we get in let me say this, I’m not a Gutenberg expert (yet 🤞). I’m learning how to build blocks as development on the editor is underway. These tips are based on what I’ve been seeing as I’ve researched the Gutenberg plugin, Gutenberg Starter Theme, Zac Gordon’s Gutenberg Development course, and Create Guten Block. If you’ve got any more suggestions on what to add I’d love to hear from you in the comments.
Let’s begin.
Should you include blocks in plugins or themes?
The general rule of thumb for including functionality in plugins or themes is to keep themes to the presentation of content and use plugins for functionality.
Blocks fall under this same set of principles. And I fall into the camp that blocks should be included in plugins as they extend the functionality of WordPress.
I tend to think of it in this way: If I decided to switch themes would losing a block effect my content? The answer is yes. WordPress would no longer know what to do with the block information saved in the database. But as a plugin blocks can travel with a site regardless of the theme.
File structure for a block
File structure is always going to vary somewhat from developer to developer and even project to project. There isn’t a specific file structure requirement, but I’ve noticed some recurring patterns being used by those developing Gutenberg and custom blocks.
A typical plugin could consist of a my-block-plugin.php file used for enqueueing block assets (more on that coming in another post), and a /blocks directory which can be used to house all your blocks.
Inside the /blocks directory you can further break down into directory of specific blocks, for example /custom-block. Inside your /custom-block directory you would have your index.js, editor-styles.css, and styles.css pertaining to your block.
All in you’d have a plugin structure something like this:
wp-content/plugins/my-block-plugin
├── my-block-plugin.php
├── /blocks
├── /custom-block // a custom block
├── index.js // Main plugin JS
├── editor-styles.css // styles for the editor only
├── styles.css // styles for the front-end output
├── /another-custom-block // another custom block directoryNaming blocks / namespace
While we’re here you’ll want to consider the name of your block when setting up your file structure.
When you’re registering a block the name has to be structured as namespace/block-name where the block-name can only use lowercase alphanumeric characters and dashes and must begin with a letter.
The name for a block is a unique string that identifies a block. Names have to be structured as namespace/block-name, where namespace is the name of your plugin or theme.
namespace is the name of your plugin. So in the example above the namespace/block-name would be my-block-plugin/custom-block.
Translation Functions
If you’re familiar with developing themes or plugins for public release on WordPress.org you should be familiar with the functions allowing for string translation.
This is done very similarly when working with blocks even though blocks are primarily built with JavaScript. We’ll get more in-depth in this in an upcoming post, but keep in mind it is good practice to make your strings translatable, and it’s easy.
Theme best practices
If you’re following the block best practices above you’ll remember blocks can (and should) include their own styles needed to make the block function properly. Themes can then add or override the block styles.
There are a few Gutenberg features that will require themes to opt-in for support. This is due to the nature of these features and the difficulty for the block itself to provide the proper styles.
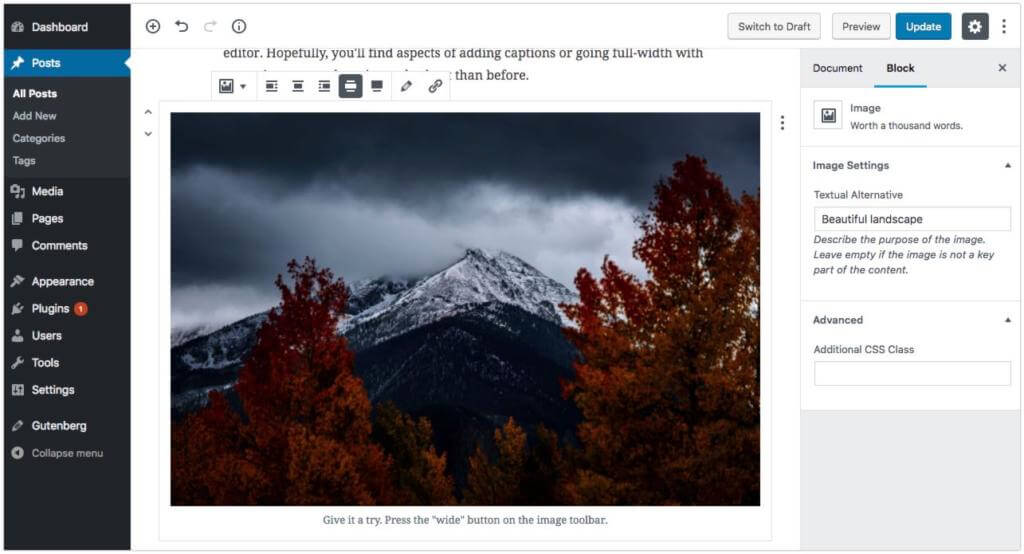
Wide and Full Alignments
Perhaps the biggest one at this point is the new alignfull and alignwide alignment options. These can be used for images and (now) blocks.
The issue with supporting these at the block level is they just may not work in some themes. Particularly those with sidebars.

Adding theme support for the new alignments is as simple as calling the add_theme_support( 'align-wide' ); function in your theme’s functions.php.
function mytheme_setup_theme_supported_features() {
add_theme_support( 'align-wide' );
}
add_action( 'after_setup_theme', 'mytheme_setup_theme_supported_features' );The tricky part is gettin those styled properly in your theme. I’ve covered a couple ways in my post, Implementing Gutenberg Image Alignment Options into your Theme.
Block Color Palettes
One nice feature of Gutenberg is the inclusion of a color picker. And it gives theme authors control over which color swatches to show for easy consistency when creating content.

You can set the default colors to show in the color palette by adding the following to your functions.php.
function mytheme_setup_theme_supported_features() {
add_theme_support( 'editor-color-palette',
array(
'name' => __( 'strong magenta', 'text-domain' ),
'slug' => 'strong-magenta',
'color' => '#a156b4',
),
array(
'name' => __( 'light grayish magenta', 'text-domain' ),
'slug' => 'light-grayish-magenta',
'color' => '#d0a5db',
),
);
}
add_action( 'after_setup_theme', 'mytheme_setup_theme_supported_features' );Update: I’ve put together a post on adding color options to Gutenberg with Customizer support.
And of course if theme authors want to take it a step further they can disable the custom color picker and only show the default options above using:
function mytheme_setup_theme_supported_features() {
add_theme_support( 'disable-custom-colors' );
}
add_action( 'after_setup_theme', 'mytheme_setup_theme_supported_features' );Note: If you’re adding all of these options you can do it inside the same function. Don’t define mytheme_setup_theme_supported_features three times. You’ll get a PHP error.
Wrapping Up
Hopefully now you’re better prepared to step into Gutenberg block development. And you can start integrating the new features in your themes. If you’ve got more best practices let me know in the comments.
