One of the biggest benefits of running a WordPress site is the ability to customize it and make it yours. WordPress gives us a few tools for making your site your own.
The Customizer
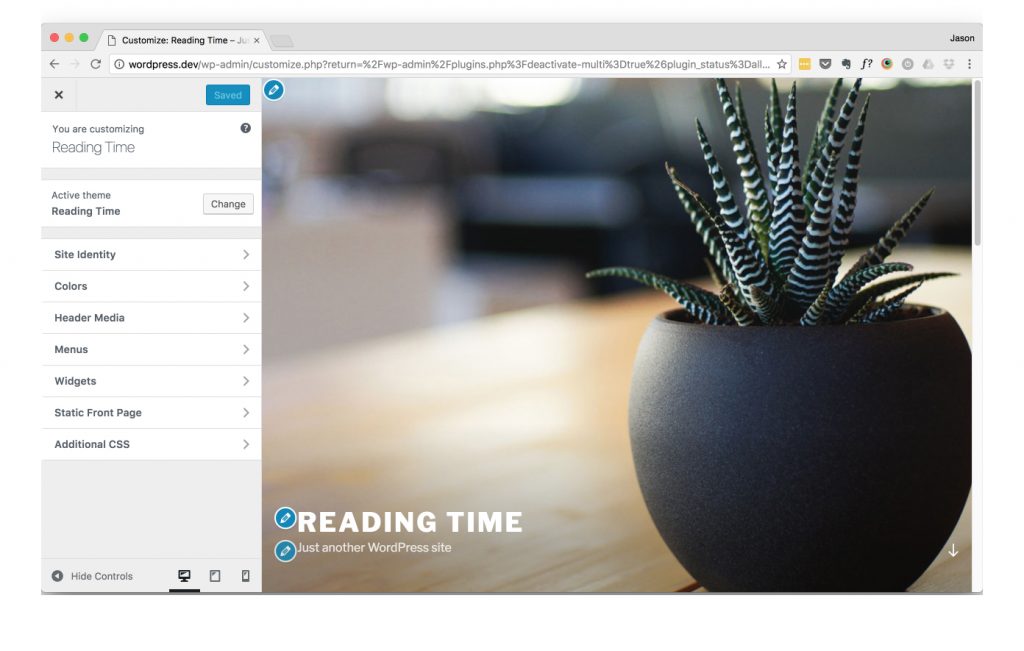
The Customizer is what those in the know call the Appearance > Customize screen within the WordPress dashboard. By default you can edit the Blog Title, Tagline, Menus, and Widgets within the Customizer. But the true strength of the customizer is in the API.
Customizer API
The Customizer API is a framework allowing developers to add options for editing themes into the Customizer screen. What you can edit depends on the theme. Some themes may let you control the color of every single element on the page. Some themes may only let you select from a set of preset color schemes.
No one Customizer is the same on a theme-by-theme-basis. In any new theme it’s good to take a look and see what type of customization panels your theme provides you.
Widgets
 WordPress widgets are allow you to add content and features to widgetized areas. In your typical theme a widgetized area will be sidebars. However, many themes put the power of widgets to use in other areas throughout the site. A theme could include widgets in the footer or before and after posts.
WordPress widgets are allow you to add content and features to widgetized areas. In your typical theme a widgetized area will be sidebars. However, many themes put the power of widgets to use in other areas throughout the site. A theme could include widgets in the footer or before and after posts.
Where widgets are used is dependent on the theme. In the backend you’ll see separate panels for each existing widgetized areas. These widgets will show up throughout your site anywhere the widgetized area is included in the theme.
Fret not though dear user! There are plenty of plugins out there that offer more fine-grained control. WooSidebars is one example and there are more great examples on the Plugin Repository.
WordPress comes with a few widgets out of the box. There’s a widget for displaying a search input, your recent posts, your blog’s categories, and even a calendar of your posts. Each of theses widgets typically have options for things like widget titles, how many posts to display, or extra info to show.
Not enough for you? Well, WordPress comes through again. It is easy for developers to create their own widgets. Often these will be included in plugins. WooCommerce offers plenty of widgets specific to running an ecommerce store.
Menus
 Almost every site consists of more than one page, and if you’re running a WordPress site there’s a good chance that includes your site. WordPress allows you to add various Pages or Posts to your navigation.
Almost every site consists of more than one page, and if you’re running a WordPress site there’s a good chance that includes your site. WordPress allows you to add various Pages or Posts to your navigation.
Again this is another item that will depend on the theme for placement. Most of the time you’re going to have a header menu and a footer menu. Though the latter isn’t always true.
When you navigate to Appearance > Menus or the Menus tab on the Customizer, you’ll want to create a new menu. Once you’ve defined your menu you can add links to it and select a theme location for it. The locations available will depend on the theme.
When adding links to WordPress menus you’ll be given options for the navigation label, title attribute, CSS classes, and description. If you’re editing from the Customizer you should see all that, if you’re editing from Appearance > Menus you may need to check the Screen Options tab and activate CSS classes and the sort.
A Note On The Editor
There are a couple other options you might see under Appearance in the dashboard. Header which will drop you into the Customizer to edit the Header where available. The other option you may see is the Editor. I don’t recommend using this. As a matter of fact I recommend developers turn it off for their site’s or use plugins like iThemes Security that can turn it off for you.
The Editor is just what it says, an editor. But this particular editor let’s you edit code in the theme file. This could really only be useful if you don’t have access to edit the code directly through a text editing program. You’re skipping out on benefits of testing code locally or in a staging environment first. Oh and you could also white screen your entire site by forgetting to add a “;” in the right spot. Avoid this.
That’s a few of the ways you can customize your WordPress install directly within the Dashboard.