The WordPress Gutenberg editor is on it’s way. And it’s changing up the way content is edited in WordPress. And that means new ways to add functionality to the editor.
The fine folks behind the core development of the Gutenberg editor have supplied us with some really useful tool for speeding up development of custom blocks. One of those is the RichText component.
Making Editable Content with the RichText Component
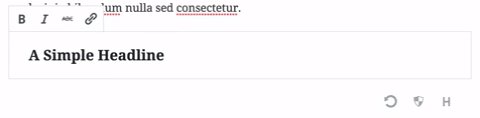
The RichText component let’s you easily create a content editable input with some basic formatting options including bold, italic, strikethrough, and the option to link the text.
Best of all it can be used to create everything from headings to lists. You can even use multiple RichText components in a single block.
Using the RichText Component
You’ll typically use the RichText component in the edit function of your custom block.
Let’s take a look at a basic use of the RichText component to create a h2 element.
Note: We’re assuming we’ve got an attribute of content set for our RichText component to store it’s data to. See this post for more on attributes in Gutenberg.
edit: function ( { attributes, setAttributes, className, isSelected } ) {
return (
<RichText
tagName="h2"
className={ className }
value={ attributes.content }
onChange={ ( content ) => setAttributes( { content } ) }
placeholder={ __( 'Enter text...', 'custom-block' ) }
keepPlaceholderOnFocus={true}
/>
);
},So what we have here is a simple block that can be used to create a h2 element.

Let’s break down some of the properties of the RichText component.
tagName
The tag name is the markup you’d like for your element to be wrapped in. The default is a div but here we’re making it an h2.
className
className let’s us set the class attribute on our element’s markup. In the example above we’re setting this to the className passed to the edit function.
value
This stores the value entered into our RichText component. In the example we’re pulling the data stored in an attribute called content.
onChange
This is a function that is called when the value is changed. In the example, we’re setting the content attribute using setAttributes. So each time our value is changed the content attribute is set to the new value.
placeholder and keepPlaceholderOnFocus
These two properties are pretty self explanatory. We’re setting our placeholder text and setting keeplPlaceholderOnFocus to true so our placeholder text stays when we focus the RichText component.
Creating Multiline RichText Components
Earlier I mentioned we could use the RichText component to create lists as well. The multiline property allows us to do this by setting the element to be output each time enter is pressed within the RichText component.
Note: The default is a <br>.
edit: function ( { attributes, setAttributes, className, isSelected } ) {
return (
<RichText
tagName="ul"
multiline="li"
className={ className }
value={ attributes.content }
onChange={ ( content ) => setAttributes( { content } ) }
placeholder={ __( 'Enter text...', 'custom-block' ) }
keepPlaceholderOnFocus={true}
/>
);
},
Full list of available properties.
Saving The RichText Component
When you use RichText in the edit function, the Gutenberg handbook recommends using RichText.Content in your save function in order to output the proper HTML.
save: function( { attributes } ) {
return (
<RichText.Content tagName="h2" value={ attributes.content } />
);
}The properties are a bit simplified here. You’ll notice we don’t need properties focused on the editing experience (onChange, placeholder, keepPlaceholderOnFocus) and the className which is automatically output on the outermost element in the save function.
And let’s take a look at everything tied together in an entire registerBlockType call.
registerBlockType('namespace/richtext-block', {
title: __('RichText Block'),
description: __('A simple block using the RichText element'),
icon: 'shield',
category: 'common',
keywords: [
__('richtext-block'),
__('RichText Block'),
__('RichText')
],
attributes: {
content: {
type: 'array',
source: 'children',
selector: 'h2',
},
},
edit: function ({ attributes, setAttributes, className, isSelected }) {
return (
<RichText
tagName="h2"
className={className}
value={attributes.content}
onChange={(content) => setAttributes({ content })}
placeholder={__('Enter text...', 'custom-block')}
keepPlaceholderOnFocus={true}
/>
);
},
save: function( { attributes } ) {
return (
<RichText.Content tagName="h2" value={ attributes.content } />
);
}
});Wrapping Up
Now you should be able to work with the RichText component in your custom blocks to easily create content editable inputs.
Next up we’ll take a look at building blocks with dynamic data.
Check out the rest of my posts on Gutenberg. And to stay in the know of everything and anything Gutenberg checkout gutenberg.news.
